今度は、BizVektorをお借りしてサイト作りの勉強を始めました。
レスポンシブタイプのテンプレートの場合、サイドバーに多少横幅の大きい画像を放り込んでも、横幅内に縮小して表示されるので、そういうものだと思い込んでいたのですが、広告の場合はその限りにあらずなんですね。
BizVektorのサイドバーに300px横幅の本番広告を入れてみたら、横幅220pxに対して300pxですから見事にチョン切られた広告が表示されました。
さて、どうしましょう? やはり長い目で見れば幅広のサイドバーにカスタマイズしておきたいですよね。
苦しい時にはネット頼み! ピッタリ、ニーズ通りの記事を書いて下さった先輩がいらっしゃいました。
記事タイトル:「BizVektorのサイト横幅を変更&サイドバーを300pxにする方法」
サイト:http://singoro.net/cms/wordpress/bizvektor-width/
Author様、ありがとうございました。おかげさまで希望通りのサイドバーに仕上がりました。
でも、ここまでできたらさらに欲が出てきました。もう一か所横幅を広げたくなったのです。
スポンサーリンク
サイト・サイドバーの横幅拡張成功です!
実は、サイト構成のサイズを変えるということは、基本寸法を変えることですから、身長が変われば上着もズボンも靴も変えなければならないように、あちこち細々とした調整が必要になるとばっかり思っていたのです。
しかし、基本設計がしっかりしていればポイントを押さえるだけの少ない手数で変更できるようなので、とても勉強になりました(もっとも、解析作業は大変だったのでしょうけど)。
上記記事との相違点など
カスタマイズの作業要領は上記記事に従い、全く同じように実施しました。デザインスキンの違いなどはありましたが、結果カスタマイズ効果は同じように得られました。
参考までに適用条件の比較を記載しておきます(カッコ内は上記記事)。
- BVのバージョン: Ver 1.8.23 (Ver 1.8.13)
- デザインスキン: Rebuild (Default)
- サイト対象ファイル: design_skins/003/css/003.css (design_skins/plain/plain.css)
- サイドバー対象ファイル: 子テーマ style.css (子テーマ style.css)
ここも広げたい
サイドバー拡張がうまくいき、気分よくサイト内を確認していたら、ムムッ! ここはどうしたもんかいのう? というページを見つけてしまいました。
「ご連絡」や「サイトマップ」のページがそれです。
固定ページのテンプレート「No sidebar」に相当するページですね。カスタマイズ前は、全画面(1カラム)表示でしたが、カスタマイズ後は、サイドバー領域が空白になった画面になりました。
これは、オーナーの好みの問題になるでしょうか、どちらがいいでしょうねえ?
香風の場合はさほど迷うこともなく、BizVektor開発者様と同様に、No sidebar が好ましいページは1カラムにするという考えに一票です。
そうと決まれば、原因と対策の検討になりますが、はたして自分で分かるかが問題となります。だめならあきらめましょう。
ブラウザchromeの便利ツール「ディベロッパーツール」で、縮んだ領域のあたりをつつき回したら分かりましたよ。今回のカスタマイズにより「#content」幅は640pxにしなさい、と明確に規定されたことによるものですね(注:香風は650px)。
では、つづいて対策の検討。
「#content」幅の640pxが変えられないなら、「No sidebar」では「#content」の値を読み込まないことにしましょう。
つまり、「#content」の名前を「#content1」にでも変え、「#content1」には前に「#content」が読み込んでいたであろう950pxぐらいのサイズを入れておいてやればいいですよね。
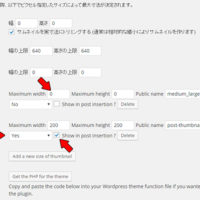
まずは、この対応をサイトマップのテンプレートを使って試験してみました。下のようになります。
左が、サイトマップ用のテンプレート「page-sitemap-page.php」の中身。
10行目あたりにある id=”content” を id=”content1″ に変えて、上書き保存すれば完了。
そして、右の写真 style.css に一行追記します。
上記記事により追加した部分、380行に書いてある一行を下にコピーして、#content の部分を「#content1」に、さらに width の部分の 650px(香風の場合)を「950px」に変えて、これも上書き保存して作業終了。
なお、383行目をコメントアウトしているのは、上記記事とはデザインスキンの相違によりメニュー方式が異なるためであり、香風の場合は削除しても構わない行となっています。
これでサイトマップは、前出写真(「さらにカスタマイズ」)1カラム全画面で表示されるようになりました。
ただし、サイトマップの他にも1カラムで表示するテンプレートは、「404.php」「page-onecolumn.php」「search.php」(これですべてかな?)もそうだと思いますので、同様な id 修正が必要になります。
まだ不十分! QAアイコンが消えてる!!
「ご連絡」ページで違和感を感じます。何か変だなあと思ったら、せっかくテンプレート開発者様が用意してくれていた(BizVektor専用の)「Q・A」アイコンが消えていますね。
「content」の横幅との関連性はないと思っていたので、しばし?状態になりました。あれれ、「ディベロッパーツール」で見てみたら、用意されていたクラス名「qaItem」のパスは content から書かれています。
したがって、ここも「content1」用に定義し直す必要があったんですね。
「qaItem」に関する情報は、 biz-vektor/css/bizvektor_common_min.css ファイルに記載されていたので、コピーして下のように content1 に直し、かつリンクパスを直して style.css に貼りつけました。
|
1 2 3 4 |
#content1 dl.qaItem{overflow:hidden;display:block;border-bottom:1px dotted #ccc} #content1 dl.qaItem{padding:0 0 20px;margin:0 0 20px;width:100%} #content1 dl.qaItem dt{margin-bottom:15px;background:url(../biz-vektor/images/options/qaIconQ.gif) left top no-repeat;padding-left:32px;border:none} #content1 dl.qaItem dd{margin-bottom:0;background:url(../biz-vektor/images/options/qaIconA.gif) left top no-repeat;padding-left:32px} |
当サイトの場合、子テーマの style.css でカスタマイズ作業をしていて、ファイルの構成・階層・フォルダ名等はデフォルトのままですが、その場合は上記でQAアイコンが復活しています。
なお、上記の挿入場所は、スマホでもQAアイコンを表示させたいですから、メディアクエリ(@ media文)の小画面領域側に置いています。
スポンサーリンク
- 投稿タグ
- ウェブ