グローバルメニューは、どうなるのでしょう? 気になります。
レスポンシブ対応テンプレートを使っての、既存ホームページ改造体験日記(その5)です。
テンプレートは、「テンプレートキング」さんの「会社案内系ベーシックデザインC02」を使わせていただいてます。直接このページにいらした閲覧者様には、初回記事からご覧いただけるとうれしいです。
スポンサーリンク
メニューはどうなる?
サイトタイトルの下にあるメインメニュー、グローバルメニューでいいですか。これについては、オリジナルテンプレートのメニューが好みです。
とは言っても、そのままでは全然勉強にならないので、PC画面用についてのみ、公開中の「手作り千両!」に似せてみることにします。
スマホ用はシンプルのままがよいと思うので、そのまま。
メニューの組み立てそのものは、WordPressの基本機能、つまり、管理画面の「外観」/「メニュー」の機能をオリジナルテンプレートも使っているようなので、異議なしで利用します。
このメニューは、飛び先のページへマウスオンすれば項目の色を変えられるのはもちろんですが、今映しているのはこのページですよと分かるようにカレントページの色も変えられます。
上の画面が作業後の画面ですが、現在見ているページが「ホーム」、「ダミー」ページへ行こうとしてマウスを乗せました(マウスマークは写らなかった)。2箇所色が変わっているのがお分かりと思います。
これらの細工は、Wordpressが吐き出す「class」を利用し、修飾文を記述しています。先輩の紹介記事(*)が詳しいのでご参照のほど。
メニューの組み込み
|
1 2 3 |
<nav id="site-navigation" class="main-navigation" role="navigation"> <?php wp_nav_menu( array( 'menu' => 'navi' , 'theme_location' => 'primary', 'container' => 'div', 'container_class' => 'menu' , 'menu_class' => 'menu' ) ); ?> </nav><!-- #site-navigation --> |
<「navi」追記>
メニューが複数ある場合は、メニュー名を指定しなさいとのことですので、「header.php」ファイルのphp文に作成メニュー名が「navi」であることを追記しました。
ファイル内104行目あたりに記載されている「php wp_nav_menu・・・」(上リスト2行目)が、メニューの読み込み文ですね。実際にブラウザに表示されるのは、青緑地に白文字のメニュー項目で、今までにお馴染みゆえ画像添付は省略します。
スタイル設定
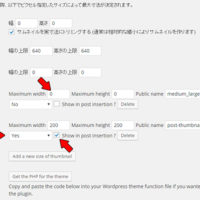
今日の記事は、前出の画像メニューの色合いにするのには、CSSの各プロパティをこうしましたと言うだけの話です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#site-navigation div.menu > ul.menu > li > a { margin: -1px -5px 0 0; display: block; /* 以下追加 */ color:#800000; font-size: 110%; font-weight: bold; background-color: #FC0; border: 1px solid #000; } /* 香風メニュー装飾追加 */ #site-navigation div.menu > ul.menu > li > a:hover{ /* オンマウス色 */ background-color: #993300; color: #fff; } #site-navigation div.menu > ul.menu > li.current-menu-item a { /* カレント色 */ background-color: #993300; color: #fff; } |
<CSS修正>
2000行を超える「style.css」のどの項目かを見分けるには、前に記載したと思いますがhtml文のソースコードを開き、「li」タグで書かれているメニュー項目を修飾している「class」名を探すことになります。
修正を加えた主要部分は、左の抜粋を参照下さい。ブレークポイント指定行の後段に書かれています。この他にもメニューの背景色をピンクにしたり、横線を加えたりしていますが、メニューデザインの本質ではないので省略します。
余談ですが、このようなチマチマした作業、いえ、チマチマした作業にかかわらずhtml文でページを作っていく作業においては、ブラウザFirefoxの「開発ツール:インスペクタ」が便利ですね。その存在を昨年ブログ先輩に教えていただいたのですが、非常に助かっております。
レスポンシブ対応のこのテンプレートでは、メニューはどのように見えるのか? 結果は2段に見える場合もある でした。
画面幅786px以下ではメニューは畳まれているので何ら不自然さは感じませんが、それ以上の画面でメニュー項目が多い場合、2段に表示されますので、オッと思うかも知れませんね。
では、また次回。
<有意義情報をありがとうございました>
*:「WordPressのナビメニューをカレント表示にする方法」
スポンサーリンク
- 投稿タグ
- ウェブ