レスポンシブ対応テンプレートを使っての、既存ホームページ改造体験日記(その4)です。
テンプレートは、「テンプレートキング」さんの「会社案内系ベーシックデザインC02」を使わせていただいてます。直接このページにいらした閲覧者様には、初回記事からご覧いただけるとうれしいです。
スポンサーリンク
スライド弄り
今日は、ホームページの看板写真とも言えるスライドの設定について弄くってみます。
オリジナルテンプレートには、(多分)閲覧者が手動で画像を切り替えられるタイプのスライドが組み込まれています。しかし、私の取り扱いが未熟なせいで思うように動かすことができません(ローカル環境の不具合?かもしれません)。
そもそも、「手作り千両」に看板写真が必要かな? という気がしますが、将来欲しくなることも考えられるので、ここは勉強の一環としてプラグインタイプのスライドショーを代わりに組み込んでみることにします。
プラグインの名称は、「Meta Slider」。数秒おきに自動でスライド画像が切り替わるタイプですが、もちろん、オリジナルテンプレートが持っている画像を止めて同じ画像を継続表示する機能やキャプションを表示する機能も持っています。
「Meta Slider」のインストール、設定、使い方等については、ブログ先輩が公開されている分かりやすい記事(*)がありますので、そちらをご覧ください。
オリジナルテンプレートからのスライダー取り外し
|
1 2 3 4 5 6 7 8 9 10 |
</div><!-- .component-inner --> </div><!-- #header-nav-area --> **** この後を全文削除! **** <?php if ( is_home() || is_front_page() ) : $slide_count = 0; for ( $i = 1 ; $i < 6 ; $i++ ) { ${ "opSlide" . $i . "Url" } = $options{ "slide" . $i . "_url" }; |
<スライド文削除>
既存のスライド処理ルーチンをそのままにしておいても問題ないのかもしれませんが、無用のトラブルを避けたいので取り外しておくことにしました。
スライドの映写処理は、「header.php」の末尾の部分に書いてありました。左コード表の6行目以降、つまり、実際の「header.php」では110行目あたりでしょうか、それ以降の全文を削除しました。
スライドショー組み込みにおける補足説明
プラグインのインストール・設定について、先の記事を読めば、さほど悩む所はないと思いますが、さらに安心のために今回の体験を書いておきます。
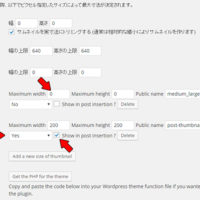
- スライド写真の大きさは、テンプレートの画面幅が1200pxですからそれに合わせた方がいいです。高さはご自由に。
- 写真を読み込んだあとに、写真を並べた画面が出て、そこにはリンクURL欄があり、何を記載するのか分かりませんでした。結局空欄のままですが、動作OKです。
- 指示された作業をひととおり終わり、さてこれで動くはずだと画面を見、期待通りの画面が出ないと設定がまずいかなどと不安になりますね。暫定設定ですが、ここではこれで動いているという画面を載せておきます。
- スライドは映ったけど切り替わらない! とあせらないで。 スライド画像の上にマウス(カーソル)が乗っていると自動再生が停止します。
- 先輩記事が説明しているとおり、テンプレートや投稿原稿のスライドショーを入れたい部分にショートコードを書き込みますが、テンプレートに書く時は角括弧のコードではだめです。テンプレートに書く時は、「使い方」/「テンプレートに含める(TemplateInclude)」欄に吐き出されているphp文の方を貼り付けます。
- さて、テンプレートに書く(php文の挿入)として、どこに書けばよいか?
・常にヘッダーの下に表示したいなら、「header.php」の最下部(上記の説明でスライド文を削除した部分)
・トップページだけヘッダーの下に表示したいなら、「home.php」の指定部分(下のコード表参照)
・コンテンツの上段(中央メインエリア:画面<スライド:PC>の位置)なら、指定部分(下のコード表参照 ただし、投稿の時は「single.php」、固定ページの時は「page.php」)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php get_header(); ?> **** トップページだけならここに! **** <div id="main" class="main-content-area"> <div class="component-inner"> <div id="wrapbox" class="main-content-wrap"> <div id="primary" class="main-content-site" role="main"> **** 中央エリアならここに! **** <!--?php $options = fsv002wpbasic_get_theme_options();</pre> </div> <h3>結果は</h3> <p>下の画像のとおり、<strong>PC画面モード</strong>でも、<strong>スマホ画面モード</strong>でも正常に映り、<strong>スライド切り替え</strong>もスムーズでした。書きこんだ<strong>キャプショ</strong>ンは、スマホ画面でも読める大きさで表示されました。</p> <p>では、また<b><a href="http://namikahoo.com/diy/hawto/tempkin5">次回</a></b>。</P> <div class="row"> <div class="one"> <a class="noeven" href="http://namikahoo.com/wp-content/uploads/2015/02/slide-pc.jpg" rel="lightbox"><img src="http://namikahoo.com/wp-content/uploads/2015/02/slide-pc-300x152.jpg" alt="スライド:PC" width="300" height="152" ?--> <b><スライド:PC></b> |
<有意義情報をありがとうございました>
*:「4in1のお得感。4種のスライドショーを生成するWPプラグイン「Meta Slider」」
スポンサーリンク
- 投稿タグ
- ウェブ