WordPressを使いだして間もなく気づきました。記事を書くため「メディアを追加」ボタンを押して大き目の写真を読み込むと、Wordpressがサイズを縮めた同じ写真を勝手に3枚作ってくれるのですね。
これは分かっていたのですが、このたびテーマを変えたら、このテーマ自体もサイズの異なる写真を2枚勝手に作ってくれるようで、メディアライブラリに読み込んだ写真は1枚なのに、原画を含めると計6枚の写真に増殖してしまいました。
「えっ、本当なの?」とおっしゃる方は、Wordpressの初期設定を変えないでお使いなら、「wp-content/uploads」の中にある年月分けされたフォルダの中をFTPソフトで覗けば、サイズ違いの同じファイルが複数あるなと分かるはずです。
それぞれのソフト開発者の方々は、当然意図をもって複数サイズを用意してくれたのでしょうが、現在の香風のサイトでは3種類のサイズが用意されていれば十分なのです。
記事の横幅と同等のサイズ、詳細確認のために拡大して見るサイズ、それにアイキャッチ画像でしょうか。残りのサイズは使われることなく、無駄に保存されているだけとなっています。
で、何を気にしているの? という話になりますが、確かにレンタルサーバーの容量は、気にする必要がないほどの大容量なので、今のままでも構いません。
気になるのは、バックアップのためのダウンロード時間の延長と、保管容量の増加。当然、ダウンロード時間は短く、ダウンロードファイルは小さくですね。
なぜなら、今記事を書いているこの低仕様のノートパソコンに、時間を惜しんでダウンロードし保管していますから。
ここで、当サイトの実態を具体的に説明すると、拡大のための写真サイズは長辺1024pxで300kBぐらいの容量となり、これは必要なのでまあいいでしょう。
次に大きいのがテーマが吐き出す長辺768pxの写真、200kB弱の容量でしょうか。これが困ったサイズなのです。
記事の横幅は640pxなので大きすぎるし、生成を止めたくても止め方が分からないし、という状態になっています。
今は768pxの写真を記事に埋め込んでいますが、これをもし使わないと1枚ごとに200kBづつの無駄容量を生じることになります。
この後継続して記事を書き続けるとすれば、時間が経つほどに無駄なファイル容量が増えてしまいます。時間と資源がもったいないですよねえ。
別の観点では、不必要な写真を残したままにしておくということは、仕事を終えたが後始末は終えていないというような、中途半端な気分にもなりますし・・・
このサイトのテーマは「Biz-Vektor」です。本サイトでの自動生成画像は、長辺640pxの写真と200px正方形の写真だけにしたい、それに長辺1024pxの原画を加えて、3サイズで運営していきたいと思っています。
WordPress側の自動生成を変更する方法は分かるので(下の参照記事中にも載っています)、テーマ側の自動生成変更法を探していたのですが、思いつく検索法では答えにたどりつけずにいました。
でも、ネバーギブアップですね。たまたま目にとまったプラグインの助けを借りたら目的を達成することができました。
広いWordpress界、同じような憂鬱感をお持ちの方がいないとも限りません。紹介記事を紹介することで援護射撃したいと思います。
スポンサーリンク
プラグイン「Simple Image Sizes」の紹介と使い方の記事
私の憂鬱感を取り除き、晴れ晴れした気持ちに変えてくれたのは次の記事です。Auter様、どうもありがとうございました。
記事名: Wordpressテーマの画像サイズ生成をオフにできるプラグイン、「Simple Image Sizes」。
Auter: あぶらあげ 様
URL: @ttp://wp.8jimeyo.info/plugin/simple-image-sizes/
(サイト参照貼り付け時は、@を半角hに直して下さい)
記事の中では、「Simple Image Sizes」の機能説明、インストール法、使い方等、要点が分かりやすく説明されています。
早速、「Simple Image Sizes (Ver 3.1.1)」をインストールし、理解できた範囲で自分の思うように設定してみたところ、難なく上記の望みが叶えられました。
使ってみての備忘録
WordPressとテーマが自動生成する写真を2枚に減らせましたが、記事中からは明確に読み取れなく設定画面のこの項目は何をするための項目だろうと、興味をそそる部分もありました。
使ってみて分かったことが2,3ありましたので、その点含め備忘録としてまとめておくことにします。
生成写真サイズと枚数の変更

設定画面
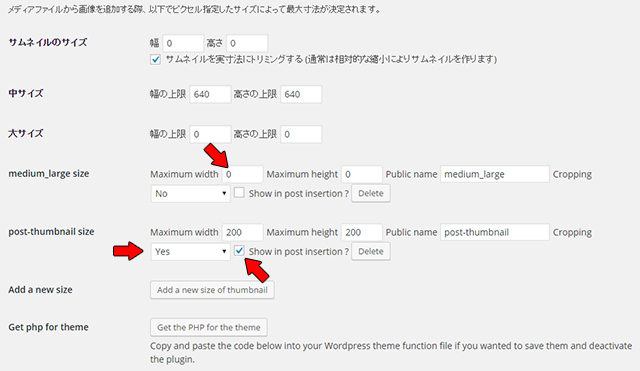
設定画面は、Wordpress 管理画面の「設定/メディア」か、「プラグイン/インストール済みプラグイン/Simple Image Sizes/Settings」から表示させることができます。
プラグインが有効化されていれば、画面上部にWordpressが生成する「サムネイルのサイズ」、「中サイズ」、「大サイズ」の3枚の設定窓が表示され、以降のアルファベット表記の欄には、テーマが生成するサイズが表示されています。
「Biz-Vektor」は、「medium_large size」と「post-thumbnail size」の2つのサイズを生成しているのが分かりますね。
で、各サイズの窓に打ち込まれている数値を見て、ゼロならそのサイズの写真は作らなくてよいとのWordpressとの約束になっているから、結局、上記設定は記事中に挿入するための長辺640pxの写真と、アイキャッチ用の200pxの写真を作れという指令書になっています(1024pxの写真は原画であり、自動生成ではない)。
「Delete」ボタン、「Update」ボタン
最初768pxの数値が打ち込まれていた「medium_large size」は、不要なので「Delete」ボタンを押して削除したのですが、最後に最下段にある「変更を保存」ボタンを押すと復活表示されました。
何度試みても同じです。やむを得ないので、サイズ窓にゼロを打ち込み生成を止めました。この時、数値を変えると「Delete」ボタンの隣に「Update」ボタンが表示されますが、これは素直にクリックですね。
Cropping窓とチェックボックス
「post-thumbnail size」のCropping窓、「No」にしておいたら長方形の生成写真になってしまいました。
正方形のアイキャッチ画像が欲しいので「Yes」に直しました。「Yes」は縮小して、縦横指定通りのサイズに切り抜けという意味なのですね。

サイズ案内
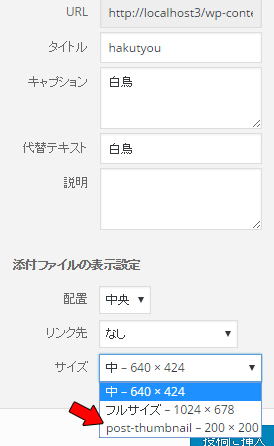
「Show in post insertion?」のチェックボックス、これにチェックを入れるとどこが変わるのでしょうか?
どうやら、投稿記事中へ画像を挿入する際に画像サイズを案内してくれるようですね。何も表示されないよりは表示された方が安心です。
えっ! PHPコードを取得したら、プラグインはもういらないの?

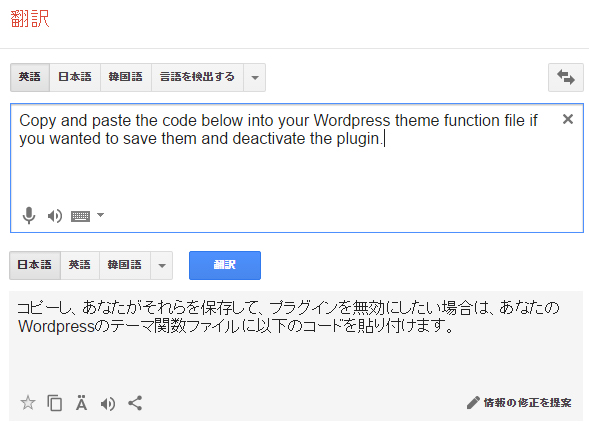
英文翻訳
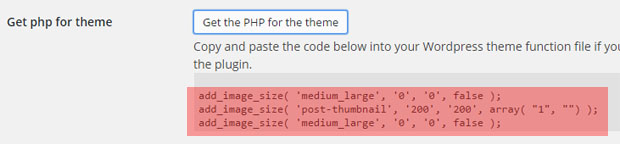
どうも気になる「Get php for theme」欄の説明英文。英語圏で生活した経験がないため、グーグル先生に頼んで翻訳してもらいました。
先生! ひょっとして「ボタンを押すとPHPコードを出力するから、そのコードをお前の functions.php にコピペしなさい。そうすればプラグインを停止してもいいよ」と言っているんじゃないでしょうね?
さらに、都合よく解釈すれば、停止するということはプラグインをアンインストールしてもいいよ ということですよね!?

出力PHPコード
と聞いても答えてくれるはずもなく・・・
香風の仕事場、ローカルサーバーにある子テーマの functions.php ファイルに、コピペして動作確認してみました。
あれま! 先生のお言葉は本当でしたよ、プラグインを停止しても、削除しても、コピペした数行のPHPコード追記だけで、必要とする3枚の写真を用意してくれました。
こりゃあ、グッドなプラグインですね!!
ただし、当然と言えば当然ですが、プラグインを停止すると設定画面の表示や画像サイズの案内は、プラグインがない時の状態に戻ってしまいます。
とは言え、この記事をご覧いただいている本番サイトでは、プラグインを停止する理由がないので有効化した状態で使っていますけどね。
それから、詳しくないので間違っているかもしれませんが、追試される方のために書き添えますと、出力されたPHPコードを functions.php ファイルにコピペする時は、PHP文なので確かコードブロックの前後に <?php と ?> (いずれも半角文字)を書き足すのがお作法ですよね。
そして、そのために使えるエディタは、 Windows のメモ帳のような単なるテキストエディタではなく、文字コードを扱える TeraPadのようなエディタでないとダメだったと思います。
おかげさまで、この生成画像の作成数変更をもって、サイトリニューアルに伴う当面の懸案事項がすべて片付いたような気がします。一か月強、長かったなあ、やれやれでございました。
スポンサーリンク
- 投稿タグ
- ウェブ