もうずいぶん前の話になりますが、ここにホームページを持っていることを知ったブログ先輩から、レンタルサーバーを持っているなら、FC2.comでお世話になっている無料ブログをマイサーバーの方に移したら? とお勧めいただいたことがありました。
当時は余力も実力も無くて、ただ微笑むことしかできなかったことを思い出し、このホームページリニューアルの機会に、ブログの引っ越しってどうやればよいのか、勉強してみることにしました。
この記事は、FC2ブログのクローンを自分のPCに組み込んであるXamppサーバー(ザンプと読みます)に作ってみた備忘録です。
もちろん何の知識があるわけではないので、多くの公開記事に導かれての作業になりますが、ググれば有意義で分かりやすくまとまった記事がヒットしますので肝心の具体要領は省略し、自分なりに納得して始めたけれどこういうこともあるんだなと気づいた点を書き留め、備忘録として残すことにしたものです。
なお、ブログの引っ越しにあたっては、検索等の観点からGoogle先生へのご挨拶の作法もあるようですが、そちらの方は不勉強です。
スポンサーリンク
公開記事の作業要領にしたがって
公開サーバーからのデータエクスポート
香風のブログタイトルは、「香風の取り捨て御免!」です。
まずはFC2サーバーに入っているブログデータをダウンロードして、手元PCに取り込まなければなりませんね。
FC2ブログの管理画面へログインし、画面左の「データバックアップ」から記事の文章データと画像(写真)データをダウンロードします(前述のように具体的要領は公開記事で勉強ください)。
「香風の取り捨て御免!」の場合は、記事の件数が973件、これらが一括となった一つのtextデータが取得できました。また画像は、100件(枚?)が1ページとなった単位で49ページありました。
ところで、画像のダウンロードについては、ブラウザChromeのアドオンを使うのがいいですよ との先輩記事のお勧めがあり、素直に助言に従って作業しました。
Image Downloader
先輩お勧めのアドオンは、Image Downloaderといい、インストール法や使い方はググればすぐに分かります。
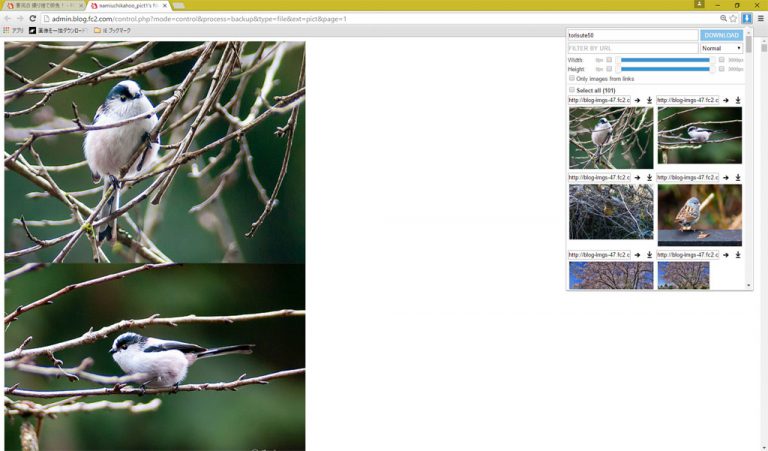
写真は、Image Downloaderを使って作業中の画面です。右上、Chromeメニューバーの左に表示されている下向き矢印アイコンがDownloaderの起動ボタンになります。
Chrome上からブログ管理画面に入り、普通は49ページの1ページ目からダウンロードすると思うので、画像ダウンロード「1ページ」の右にある「リストを開く」ボタンをクリックして選択状態にしてから、Downloaderの起動ボタンをクリックします。
出てきたポップアップ画面でのチェックポイントは2か所。
まず一番上の欄は、ダウンロードした画像を収録するフォルダー名です。
ここを指定しておかないとPCの「ダウンロード」ライブラリ中に約4900枚もの写真がばらまかれることになります(特別に設定していなければダウンロード先は、普通、ライブラリの「ダウンロード」になっていますよね?)。
今回は、10ページづつ5つのフォルダに入れようと思い、写真は最後のフォルダ名「torisute50」となっています。おっと、ここでのフォルダは、欄に入力さえすれば勝手に作ってくれますので、手間いらずとなっています。
もう一つのチェックポイントは、フォルダ欄より少し下にある「Select all」のチェック窓。ここにチェックを入れてから、右上、活字の「DOWNLOAD」ボタンを押しましょう。
これで1ページ目のダウンロードが完了します。途中、必要に応じてフォルダ名を変えながら(実際に終わってみれば、フォルダ分割する必要はなかったようです)、49回同じ作業を繰り返し、約4900枚のダウンロードが完了しました。
データの修正
文章データ、画像データが入手できたら、これらをWordpress側で受け入れてくれるように修正する必要があります。
ここの作業は、(移転先での再現結果がまだ分からない状態なので)多くの先輩が示す共通的な事項について対応しました。
画像データの修正
手間がかからない画像データの方から。
- 入手した画像データの実画像(ファイル名ではなく)を見て、するとFC2.comが管理上使っている画像も混じっているから、これら不要の画像を削除する。
- 整理した画像は、移転先では「http://ドメイン名/wp-content/uploads/画像群」に置くことになるが、年月フォルダで管理するには分類手間が大変になるから一括フォルダにするのがよい とのことなので、例えば「image」等の一つのフォルダ内に収納する。
以上で完了です。
文章データの修正
こちらの方は、ダウンロードしたtextデータの文字コード変換と文章中に記載した画像リンクパスの変更がメインとなるようです。
- textファイルを文字コード「UTF-8」で上書き保存する。ここでは、エディターTerapadを使いました。
- STATUS: Publish はDraftに、PRIMARY CATEGORY: と CATEGORY: は未分類に、という記事もあるが、今回は自分のPC内に作るクローンなので、すぐに「公開」になっても構わないし、実際に同じカテゴリーが作られても一向に構わないのでそのままとしました。
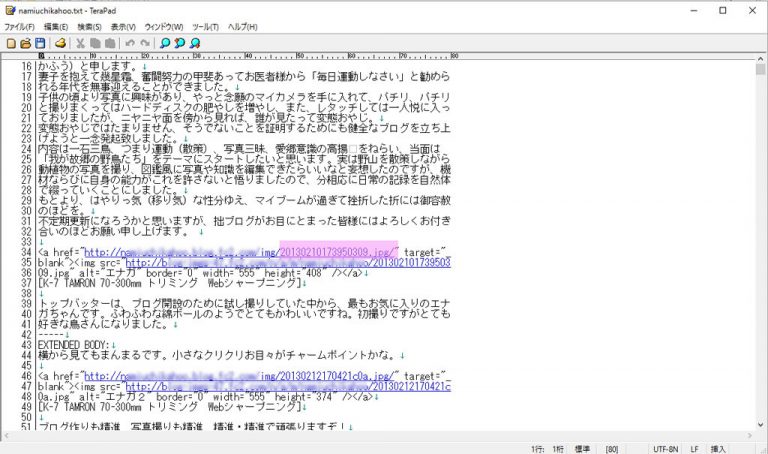
- 文章データ中の各所にある
<a href=”http://namikahoo.com2/wp-content/uploads/image/20150607131040111.jpg” rel=”lightbox” title=”http://namiuchikahoo.blog.fc2.com/” target=”_blank”>
<img src=”http://namikahoo.com2/wp-content/uploads/image/20150607131040111s.jpg” alt=”ハナショウブ1” border=”0″ width=”554″ height=”368″ /></a>
(ブラウザの誤動作防止のため、一部大文字記載しています!)
という類似書式の記載について、ダウンロードしたファイルにはhttp://以降がFC2.comでのURLで記載されているが、これを上記例のように実際にWordpressで動かす際のURLに置換する。
以上の作業が終われば、いよいよWordpressサイトにインポートして動かしてみます。
でも、一度に1000件近い記事をアップしてしまうと、もし不具合が見つかった場合に初期状態に戻す方法を知りません。
画像ファイルなら、不具合フォルダを削除してから修正フォルダをアップすればよいと分かりますが、文章データの方はどうやってご破算にすればよいのでしょうか?
データベースのこのテーブルだけクリアすればよいとか分かっていれば安心ですけど、投稿一覧から一件ずつ1000件分削除しなさい などということになったら目も当てられません。
無知なるがゆえに慎重に作業することにしました。
膨大に綴られたtextファイルの中身も、よく見れば日々のデータの同じパターンの繰り返しです。
ここから2,3日分を抜き取ったtextファイルを作り、まずは予備インポート試験を行ない、結果を確かめてみる方法で進めることにしました。
インポート
画像ファイルすべてを収めた「image」は、素直に「uploads」フォルダ内に設置し、文章データのtextファイルは、Wordpress管理画面⇒ ツール⇒ インポート⇒ 「Movable Type and TypePad」でインポートすることになります。
作業を進めると、なにやら「インポートツールが無いじゃないか!」とご指摘なので、かしこまって「Movable Type and TypePad Importer」なるプラグインをインストールしました。
これで以降の作業が順調に進み、選択したWordpress「テーマ」に沿っていくらかの調整作業を行えば、ブログ移転作業が終わるのではと淡い期待をいだいたのでした。
でも、本当に備忘録に残しておきたかったのは、以降に記載した事項なのです。
インポートプラグインを組み込んだので、今度は素直に予備インポートファイルを読み込んでくれました。Wordpressテーマは、評判の良い「Simplicity」を借用しました(開発者様、お世話になります)。
さて、結果は?
リンク画像が開かない!
個別記事は正常に表示されました。写真も正常に表示されています。
試みに写真をクリックしてみたら、アレッ? 拡大写真が表示されないどころか、404エラー(ページが見つかりません!)が表示されたぞ。
多分、URLの記載ミスや写真の名前の対応がとれてないミスを犯したなと疑いました。まだインストールしていなかった「Lightbox」プラグンが原因かなと、本質でもないだろうことを疑ったりしました。
不具合が解消されないので、よくよく記載内容をチェックしてみたら上の写真のように、
http:・・・・.jpg/となっているんですね。見かけたことがないような表記なのですが、スラッシュの意味はなんなんでしょう?
あれれ! 意味は分かりませんけど、スラッシュを外したら正常にリンクされるようになりましたよ。
(追記:本記事執筆時に見直してみたら、2013年2月頃の記事には/が付いていて、その後は付いていませんでした。この不具合時期は、まだLightboxでの拡大表現をしていない時期だったかもしれません。スラッシュはLightboxと関係しあうんでしょうかね??)
それから、執筆していて気付いたのですが、Title項に書いてあるURLとおぼしき文字列は、写真が表示できない時に代替表示される文字タイトルか、拡大写真の欄外に表示されるサイト名だと思います。それならブログタイトルにでも置換しておいた方がよいかもしれませんね。
(上の写真のように、初期の頃の記述にTitle項は付いてないようです)
コメントの後処理は大変です!
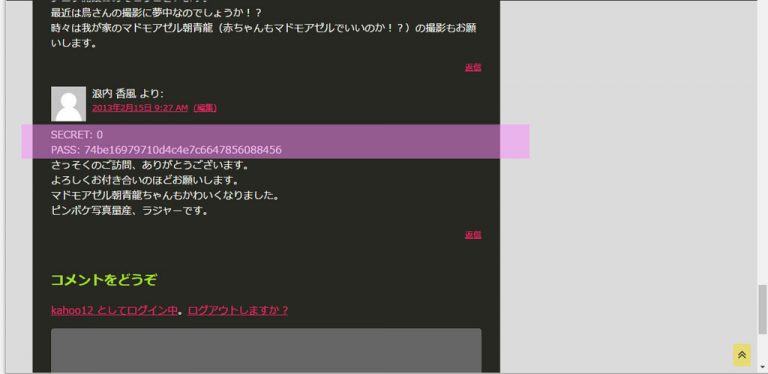
コメントを受け付けなかったブログを除いて、たいていのブログには閲覧者のコメントが記載されていると思います。すると、textデータ中に、
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
という具合にコメント投稿時のパスワード関係の情報が残っていて、移転した場合、この文字列2行が通信欄の上部に表示されてしまうのです。
SECRET: 1の場合は「管理者のみ閲覧可能」な通信文ですけど、これもそっくり表示されてしまいます。
この点承知し、事前に消去するなり、整理してから移転した方がよいと教えてくれた公開記事もあったのですが、残念ながらそこで紹介されている消去ツールダウンロードへのリンクは切れていました。
代わりに「特定文字を含む行を削除」する機能を、所有のTerapadやNotepad++に求めてみましたら、やはりこれらでは無理でした。
しかし、このコメント不要部の削除は、移転後、Wordpress管理画面の「コメント」欄で処理できるし、幸いにマイブログの場合はいただいたコメントの数も少なかったので、人間エディターに徹する決意を持って全データをインポートしたのです。
反省!! この判断は、結構くたびれる作業となってしまったのでお勧めできません。
秀丸等の有償ソフトもあるようですが、今後実施予定の方々には、ぜひ対応可能なツールを見つけてから、ことに臨まれることをお勧めします。
文章データの一括インポートができません!
さて、予備インポート試験により状況が確認できたので、いよいよ覚悟を決めて全データをインポートすることにしました。もちろん、予備試験でインポートした2,3の個別記事は投稿一覧から削除し、きれいにしてからのインポートとなります。
すると、ゲゲッ! 「ファイルサイズが大きすぎてインポートできません!」とおっしゃっているご様子です。
インポートしようとしているファイルのサイズは2.2MB。調べてみるとXamppの初期設定では2MBで制限をかけているようです。ちょっとの差じゃないか、融通つけてくれよ と言いたいのですが、融通きかないのがデジタルの世界ですよね。よく承知しております。
前に経験しているので対応法は分かります。ちなみに、このエラーはレンタルサーバーでも表示されますが、その場合、サーバー会社によって対応法が変わるそうです。
ファイルを2分割してインポートする方法が簡単かなと思うけど、ここはマイサーバーであり香風が社長ですから、本質的な対処法をとります。
以前にPCをリカバリした時があり、その時にもデータベースからダウンロードしたバックアップファイルが同エラーにより戻せなくなって、勉強したことがあったのです。
はい、このエラーの場合は、サーバーのphp.iniファイルを書き直してもう少し仕事をさせればよいのです。
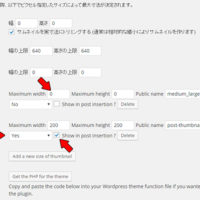
マイサーバーXamppの場合、xamppフォルダ中のphpフォルダに収納されていましたので、php.iniの中身を、次の事項について矢印のように変更しました。
- memory_limit=128M :変更なし
- post_max_size=8M ⇒ 64M
- upload_max_filesize=2M ⇒ 64M
- max_input_time=60 :変更なし
(注:上記項目はファイル中の一か所に纏まっているわけではないので、検索して見つける)
設定を変更してインポートを試みたところ、やはり同じエラーが出ます!
なぁんだ、そうかあ。Xamppを再起動してインポートしたら、今度はエラーが出ることもなく全部読み込んでくれました。やれやれ。
こんな後作業もありますので、お覚悟を!
今回の作業により、マイサーバー上に複製された「香風の撮り捨て御免」です。
お借りしたテーマ「Simplicity」、なかなかいいじゃないですか! 個人的には大人の配色、赤と黒の基調が好きなんです! 好みのイメージに近くて好きだなあ!
と悦に入る前に、こんなこともありますよ ということを書いておきますか。
上の写真はサイトのトップページを撮ったものであり、ブログのアーカイブ画面となっています。それぞれの写真はちょっと大きめですが、各記事のアイキャッチ画像で、クリックすると個別記事のページへリンクしています。
で、インポートが終了した時点では、今アイキャッチが表示されている升目はノーイメージとなっており、空白のままだったのです。しかし、個別記事に行ってみると添付写真を含めて正常に記事が表示されているという状態でした。
では、どうやって各アイキャッチを表示させたのでしょうか?
いいですか、よく聞いてください。各個別記事のページに行って、記事の「更新」ボタンを押し回ったのです。
前出コメント欄での処理どころの比ではありません。1000ページ近く巡回の単純作業ですよ! これにはさすがに閉口しました。もうごめんです。
でも、この作業は、お借りしたテーマでだけに必要となる作業ではなさそうです。ブログ移転の際、移転先サーバーでインポートしたら確認する間もなく公開されるというのは誰も嫌うでしょうから、データ修正時におけるSTATUS: Publish はDraftにするのじゃないでしょうか。
するとこれを公開するためには、やはり個別記事のページに行き、ステータスを公開に直して「更新」ボタンを押す必要があるのではないかと思います。
やはり、多くのページを所有するオーナー様はお覚悟召された方がよろしいかと・・・(イヒヒヒ :人が悪いかな)
記事ページはインポート操作だけで組み立つようですけど、Wordpressが動的に処理する部分は「更新」などの刺激を与えないと機能しないようですね。何か良い方法があるといいんですけどねえ。
既投稿記事をバックアップして、今後どうするの
さて、これで3年半にわたり、FC2.com様にお世話になっている「香風の撮り捨て御免!」の知的財産を、無事自分の管理下に確保することができたわけですが、実は以降の運用については悩ましく思っているのです。
ホームページの原稿作りに集中している時や家事多忙の折はブログ執筆を休みたいし、思い付きで記事を書き、気楽にアップできるのはFC2ブログの方だし、まあ、急ぐ必要もないので少し悩んでみます。
原稿執筆を終えるにあたり、参照個別記事のご紹介を省略した点お詫びしつつ、多くの公開記事から教えをいただいたことをここに記して、厚く御礼申し上げます。ありがとうございました。
スポンサーリンク
- 投稿タグ
- ウェブ