あのー、春分の日前の頃って一年で一番寒い時期ですよね。
それが、私の地方だけなのかもしれませんけど、例年のように寒くないのですよ。
いつもなら気象予報が、翌朝の気温はマイナス8℃に冷え込むでしょうと報じ、まさか屋外のボイラー廻りの配管が凍結するのでは? と心配するのが常なのに、今年は冷えてもマイナス2・3℃までだったと思います。
だから、ナベドー(ローカル地名)のミニ氷壁が一度も出現していません。
さて、先週Webシャープニングなる処理を施した写真(小物とカメラレンズ)を載せたら、あまたいらっしゃる香風ファン(?)のお一人から”どのように処理するの? 教えて!”とリクエストをいただきました。
えー、えー、かまいませんよ。それほどもったいぶる処理法ではありません。
ただし、どなたでもできるという作業でもないのです。実は画像ソフトPhotoshopを使いますので、お持ちでない方には残念ながらご利用できないことをおことわりさせていただきます。
それと、本法考案者の栄誉を守るために、”本法は香風が考案したものではなく、私は10年以上も前に教えていただき、以降愛用しているだけです”と申し上げておきます。
記事に記載されていたWebシャープニング写真の売りは、”近年、自分の撮った写真をWeb上で公開する機会が増えたが、Web上に小さい画面で表示されても原画の持つ迫力を低下させないための処理である・・・” という意味合いのことが書かれていたと思います。
私が知りえた当時の元ブログの参照ページを引用するのが適当と思うのですが、記憶のキーワードを打ち込んで検索しても該当ページを見つけることができませんでした。
備忘録として所持しているノートの一ページに当時のメモが残っていたので、メモで足りない部分は補足しながら清書タイプしてみました。
多分、原本テクニックを再現できたと思います。興味をお持ちの方はご参考下さい。
上は、スマホで撮ったjpg画像を以下に記載の手順でWebシャープニング処理し、画像長辺を1024pxに縮小したものです。
Photoshopが標準で持っている”シャープ”処理に対して、微妙に仕上がりの印象が違うなと私は感じています。
感覚的な違いなのでうまく言葉では表現できませんが、標準処理が”チカチカ”した鋭さに仕上がるのに対して、Webシャープニングでは”カチカチ”に仕上がるという感じです。
より”クッキリ・ハッキリ、細部までボケないで良く見えてる”印象とでも言うのでしょうか、そんな感じに思えます(あくまでも主観です)。
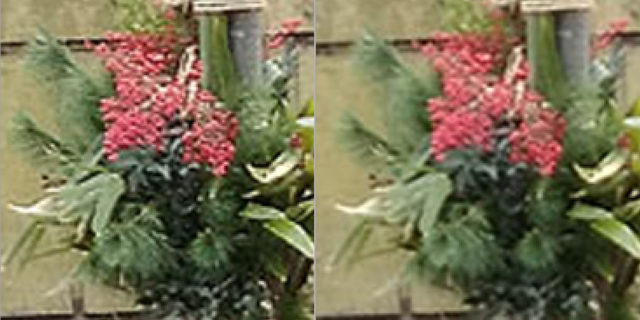
全体写真を最終サイズまで縮小後、赤丸部付近の等倍画像を拡大して比較したものです。
左写真がWebシャープニングした画、右写真がPhotoshop標準処理した画となっています。
処理の違いによって、出力画像が微妙に変わっています。
<Webシャープニング処理手順>
1. 元画をきれいに仕上げる
・カメラが吐き出す解像度(サイズ)でOK。2.項のサイズよりも大きければ縮小サイズを元画にしてもOK
2. サイズダウンを行う
・最終版の1.6倍程度のサイズに縮小する
(当ブログの場合は最終長辺1024pxなので、1600px程度に)
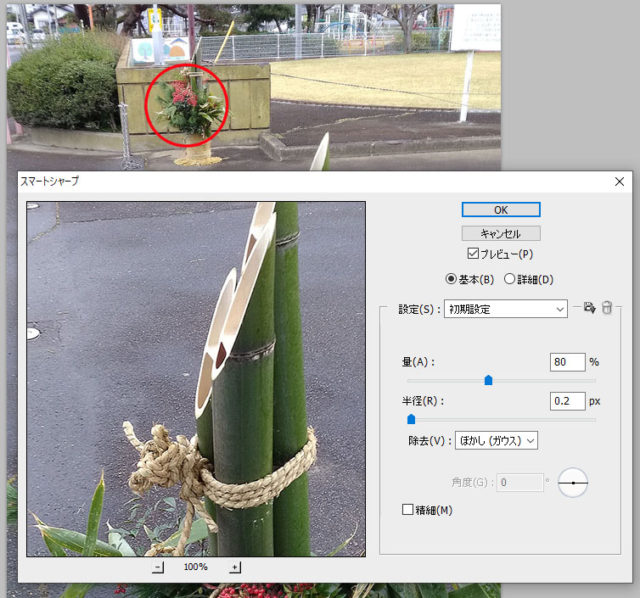
3. Photoshopでシャープニング(スマートシャープ)処理を行う
・パラメータ: 量100% 半径1.0px(もう少し小さくてもOK) 除去;ぼかし(ガウス) 精細;チェックなし
4. レイヤーを複製する
5. 複製(上)したレイヤーに、さらに3.項のシャープニング処理を行う
6. そのままの状態で、画像サイズを最終的な大きさ(例;1024px)にする
*Photoshop上で等倍表示(Cntl+1)を行い、Web上での見え方を確認
7. 5.項のレイヤーに、またまたシャープニング処理を行う
・ただし、量80% 半径0.2px に変更して
8. 複製レイヤー(上)の不透明度を調節(60%?)して仕上がりをチェックする
*シャープネスを効かせたくない部分は、消しゴムアイテムで消す
9. 画像を統合(レイヤー結合)して完了!
<ご参考> ヤフーオークションでの最大画像サイズは長辺1200pxであり、それ以上大きい画像を送っても処理時間がかかるだけ無駄とのことでした。
一段階ごとに手作業で上記の処理を進め、できあがった加工画像が好みであった場合には、ぜひアクション化し、アクションコレクションに追加しておくことをお勧めします。
なんたって、後々ワンクリックで処理が完了しますもんね (笑)
私は、横を1200Pxに縮小するアクションと、縦を1200Pxに縮小するアクションと2つ作って登録してあります。
インスタグラムに投稿しています
テーマがなく節操のない写真集ですが、お時間がありましたら覗いていただけるとうれしいです。
スポンサーリンク
- 投稿タグ
- ブログ