レスポンシブ対応テンプレートを使っての、既存ホームページ改造体験日記(その2)です。
テンプレートは、「テンプレートキング」さんの「会社案内系ベーシックデザインC02」を使わせていただいてます。直接このページにいらした閲覧者様は、ぜひ前回の記事も御参照下さい。
トップページのメインエリア対処
まずは、レスポンシブ対応テンプレート(以降、「対応テンプレ」と略記)がどういうものか、馴染まなければなりませんので、公開中の「香風の 手作り千両!」のトップページ、そのhtml文を対応テンプレのトップページに貼り付けてみました。
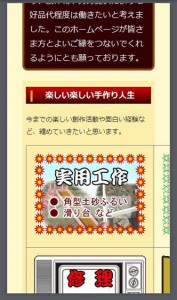
対応テンプレは、前回説明したとおり、トップページのメインエリアに表示できるテキストウィジェットを持っていますから、そこへ貼り付けたわけです。すると左の画面が表示されました。
当然ですよね。まだ何もしていませんから、ページの実体である文字と画像だけが表示され、飾りつけは対応テンプレのスタイルシートが既に持っているcss事項しか反映されていません。
ところで、観察の鋭い閲覧者様の中には、「あれっ? 選定したテンプレートは3カラム用じゃないの? 画面では2カラムになっているけど?」 とお気づきの方もいらっしゃるかもしれません(左サイドバー、中央メインカラム、右サイドバー、で3カラムと呼びます)。
実は、対応テンプレは、左右サイドバーにウィジェットが挿入されないと表示されないで、2カラムや1カラムで使用できる仕様になっているようです。よく作られていますね。
(でも、このあとでですが、「手作り千両」では3カラムで運用したいので、横幅を意識しながら作業できるよう、とりあえず右サイドバーにも何か表示しておくことにします)
では続いて、トップページを修飾しているCSS文を、対応テンプレのスタイルシートにコピペします。
すると、表示画面は左のように変わり、今度はまともなページ表示になりました。
対応テンプレがデフォルトで持っているCSS文が、公開ページのCSS文と同じではありませんので、微妙な違いはありますが微調整ですみそうです。
この時、修飾CSS文をブレークポイント文の前に入れるか、後に入れるかで効果が変わりますが、スマホでも当然きれいな画面で見てもらいたいので、スマホおよび共通用の前段にコピペしています。
スポンサーリンク
対処を必要とする箇所
ブラウザ「Firefox」に入れたプラグイン「Viewport resizer」でスマホ用画面を表示し、ズラズラと下までスクロールしてみて、具合の悪そうな所をチェック。2箇所見つかりました。
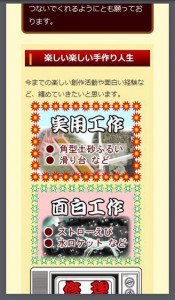
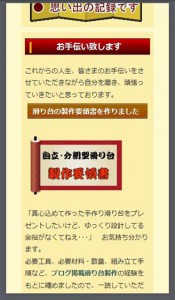
1つは、工作へリンクするための画像の並び。ここはTableタグでレイアウトしていた所です。もう1箇所は、要領書画像の脇にFloat属性で文字を回り込ませた部分です。以下のように表示されました。
文字の回り込み対策
文字の回り込みは、Float属性により表示していますが、機能そのものに問題はありません。一行あたり1文字しか回り込んでいない所が美しくないと感じたわけです。
対策として、スマホ画面では回り込みをやめる、画面サイズの半分ぐらいの画像にする、とか考えられますが、ここでは安直に回り込みをやめることにしました。
(一般論としては、必要となる画像の大きさから、回り込みの是非を判断することになると思います)
この場合のhtml文と、CSS文との関係は下の画像のようになるでしょうか。
htmlにclassが記載してあっても、そのclass文(box-r)がブレークポイントの後段に書いてあると、画面サイズ786px以下のデバイスではこの修飾が無視され、786px以上のPC画面等でのみ回り込み表示されます。
|
1 2 3 |
<div class="box-r"><img src="http://namikahoo.com/images/youryou5.png"></div> <p>「真心込めて作った手作り滑り台をプレゼント・・・略</p> <div class="clear"></div> |
<html>
|
1 2 3 4 5 6 |
/* 画像右配置 */ div.box-r { float: right; padding-right: 5px; padding-left: 10px; } |
<CSS(後段に記載)>
画像の並べ方対策
公開ページでは、工作ページへのリンクとして、画像を2列、2段にTableタグで配置しました。これの対策は少し悩みました。
まず、ブレークポイント以下では、単純に画像を4枚縦に並べるとして、それ以上の横幅の異なる各デバイスのために横2枚をどう並べるか、ここが問題です。並べる隙間を固定値にしてしまうと、特定サイズのPC等では美しく映っても、他のPCでは、間延びした配置だとか、窮屈に見えるとか、そういう画像配置になってしまうからです。
にわか勉強では手に負えないので、素直にネット先輩のテクニック(*1)に学びました。こういう場合はリキッドデザインの技法をお借りするのがよさそうです。
結果、対策は次のようになりました。
|
1 2 3 4 5 6 7 |
<div class="row"> <div class="one"> <img src="http://namikahoo.com/images/jituyou.gif"></div> <div class="two"> <img src="http://namikahoo.com/images/omosiro.gif"></div> </div> <div class="clear"></div> |
<html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* リキッド 画像並べ */ .one{ float: left; width: 48%; margin: 0 2% 0 0; } .two{ float: left; width: 48%; margin: 0 0 0 2%; } .row { text-align: center; margin-top: 10px; } |
<CSS(後段に記載)>
以上の対策により、スマホ画面でも次のようにすっきり映るようになりました。
* ソースコードは、説明の核になる部分だけ抽出しています。リンク先とか、画像大きさとか、実際の記載を補足して読み替えてください。
今日のまとめ
ここまでの体験で、レスポンシブ対応におけるチェックどころが、なんとなく分かってきました。
まずは、ページを構成する各ブロックの配置の仕方(技法)に注意が必要なんですね。Tableタグ等でレイアウトしてあるとレスポンシブ化するのはてこずりそうです。
この時点でのトップページは次のように映っています。では、また次回。
<有意義情報をありがとうございました>
*1:「リキッドレイアウトのCSSをマスターする(+レスポンシブウェブデザインへの適用)」
スポンサーリンク
- 投稿タグ
- ウェブ