テンプレートキング製レスポンシブ対応テンプレートをお借りしての既存ホームページの改造体験日記です。
テンプレートキング様には使わせていただくことに対して感謝を申し上げ、また、制作者様の意図に反した不適切かもしれない幼稚な改造を行う失礼をお許し願う次第です。
なお、電子通信技術分野、Web製作技術分野に精通しているわけではありませんので、記載カスタマイズの正当性については御参考程度にとどめおき下さるようお願いいたします。
やっとマイホームページの形を作り上げたので、さて、残しておきたい工作記事をまとめておくかと思った矢先、またまた浮気心が起きてしまいました。
身の回りでもスマートフォンやタブレット端末を持つ人が増え、これからの時代のホームページやブログは、それらの端末からの閲覧に耐えるように作らなければならないなあと、おぼろげながら気にはなっていたのです。
作業が一段落し、ホッと一息ついたら、まだ余韻がさめないんですねえ、単一のHTML,CSS(ホームページやブログの内容が書いてあるプログラム)で多くの端末に対応できるというレスポンシブデザインを体験してみたくなりました。
「よーし、Webデザインも我がDIYの範疇じゃあ! 挑戦してみるぞぉ!!」

<縮小画面>
で、どういう風にすればよいのか調べてみたら、概略こういうことなんですね。
PCで閲覧することを前提に作った「香風の手作り千両!」は、ご覧いただいてるとおりにブラウザ表示されるわけですが、これを横画面の小さいスマートフォンやタブレットで見ると、ページの一部しか見えないということでした。
人ごとみたいに言っていますが、私はPC以外でネットを見たことがないのです。擬似的に模擬すると、PC画面の右に出る矢印をクリックして画面を小さくした時のように見えるわけです(もしくは小さくページ全体が映る、このように見えるサイトはレスポンシブ対応になってないサイトです)。
ですから、タッチパネル式のスマートフォンなどでは、「ビヨ~ン!」(拡大)や「ムニュ~ッ!」(縮小)や「シャーッ!」(スクロール)をしながら読んでいるわけですね。
でも、このような閲覧の仕方だと、横に長い文章では一行ごとに「シャーッ!」を繰り返さなければならない、図や写真を見るために「ビヨ~ン!」「ムニュ~ッ!」をしなければならない等、好ましくはないとのことです。

<スマホ1>

<スマホ2>
しからば、レスポンシブ対応のサイトはどのように映るのか? 現在作業中の画面ですが、上の画像のように映ればよいようです。これなら縦長になりますが文章も素直に読めるし、画像も横幅一杯の大きさで見られますね。
こりゃあ、便利だ!
* 画像は、ブラウザ「Firefox」にプラグイン「Viewport resizer」を入れ、iphone横幅320pxモードに映ったスクリーンショットです。
* ここで挑戦する作業をDIY作品として纏めるには、相当の労力と時間を要しますし、それよりも途中で挫折する不安があります。途中で投げ出すにしても努力の跡を少しでも残したいので、思いつくままブログ形式で記事にしておくことにしました。
スポンサーリンク
テンプレートの選定と設定
勉強のためのダミーサイトを作るというやり方もありますが、実際に運用しているマイホームページが既にあるのですから、これを改良するように取り組んだ方が、後日の手間が少なくなりますね。では、そうすることにします。
さて、一からプログラムするほど実力はないので、どこかのテンプレートをお借りすることになりますが、どうしましょ?
選定テンプレート
「香風の手作り千両」は、Wordpress環境下で動いていますので、探すテンプレートは、WordPress版のレスポンシブ対応テンプレートとなります。
ネットを検索すると無料で使わせていただけるテンプレートが、たくさんヒットしますけど、利用規約をよくよく読めば、クレジット表記はそのままにとか、リンクは外さないでとか、どうしても外したい時は別途相談に応じますよとか、いろいろ制約があるようです。
そんな中でサイト「テンプレートキング」さんでは、基本的におまわりさんのお世話にならないような使い方であれば、商用利用を含めご自由にどうぞと極めて太っ腹でした。したがって、ありがたく御厚意に甘えさせていただき、「会社案内系ベーシックデザインC02」をダウンロードしました。
左上が、借用テンプレートのデザイン、右がトップページのみレスポンシブ対応が終わったマイホームページの画面となっています。メインメニューの飾りつけや看板写真は、最後にゆっくり考えるつもりです。
各種設定
サイトには、「御利用マニュアル」が用意されていますから、記載内容を参照しつつ、wordpress管理画面にある「カスタマイズ」項目を設定しました。それが上の画面です(クリック拡大)。
- サイトタイトルとキャッチフレーズ
マイサイト情報を入力
- 色
デフォルトのまま(下記)
- 背景画像
デフォルトのまま(下記)
- ロゴ
横幅300pxのjpg画像
- ヘッダーテキストエリア
とりあえず、未入力
- スライド設定
とりあえず、デフォルトのまま
- ウェルカムメッセージ
デフォルトのまま(オリジナルが好みでなかったので、自前作成)
- フッター
コピーライト文を入力
- ナビゲーション
自動対応しているようなので、とりあえずそのまま
- ウィジェット
プラグインおよびテンプレート提供の既成ウィジェット以外は、すべてテキスト窓ウィジェットを使って自前作成。中央部のメインエリアについてもウィジェット対応しているため、ウェルカムメッセージ相当分を含め一式のhtml文を作成して、Topページにテキストウィジェットを貼り付け
- 固定フロントページ
試行の結果、好みの表示にならなかったので、デフォルトのまま(下記)
色と背景画像のカスタマイズ

<メニュー表示>
「手作り千両」の背景は、草色の網目模様の上に、薄ピンク色やクリーム色の背景を乗せています。
また、オリジナルテンプレートのスマホ画面では、メニューボタン(画面左上、三本線模様のアイコン)をクリックすると、写真のように青緑地に白文字でメニュー項目が表示されます。
このような色模様になるようにCSSを弄くりました。
ここで、レスポンシブデザインの原理は、画面の横幅の大きさによって表示スタイルを変える(CSSに記載してある条文読み込みの範囲を変える)ことにあります。
オリジナルテンプレート用CSSでは、ブレークポイントというのか、この切り替え点は、画面横幅786pxと1218pxに設定してありました。特に変更する必要もないので、今回は786pxを境界点として意識し、それより大きい領域はPC,それより小さい領域はスマホを脳裏に浮かべて作業することにしました。
CSSの中にブレークポイント切り替えを指定する条項が書かれていますので、その条項の前(行番号の若い領域)に記載した条文(色は何色とか隙間はどのぐらいとか装飾スタイルの指定)はスマホを含むすべての画面大きさ(デバイス)に適用されます。
PCなどの画面の大きいデバイスに限り、さらにブレークポイント切り替え指定条項より後に書かれた条文も適用され、スマホ画面より美しくなった装飾画面が映し出されるという仕組みになっているので、この点強く意識してカスタマイズを進めます。
ブラウザで画面処理するのは、「body」タグ以降ですから、「body」に「background」属性を追加して、色塗り、パターン(画像)貼りを試してみます。・・・うーん、表示はされるけど、ページの境界がはっきりしないなあ。
ソースコードを見ると「body」より一つ前面の領域は「div id=”page”」のようなので、ここにクリーム色を追加。これで背景はいいでしょう。
あれれ、スマホの画面モードで見たら、メニューをクリックで草色パターンの背景になってしまいました。
??? レスポンシブとは何ぞや・・・試行錯誤 ???
|
315 316 317 318 319 320 321 322 323 324 325 326 327 |
body { font-size: 13px; font-size: 1.3rem; font-family: 'ヒラギノ角ゴ ProN W3',"Hiragino Kaku Gothic ProN","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ","Meiryo",Helvetica, Arial,"MS Pゴシック","MS PGothic",sans-serif; text-rendering: optimizeLegibility; color: #333; } body.custom-background-empty, body.custom-background-default, body.custom-background-white { background-color: #fffacd; } |
<画面(小)および共通用>
|
2168 2169 2170 2171 2172 2173 2174 2175 2176 2177 2178 2179 2180 2181 2182 2183 2184 2185 2186 2187 2188 2189 2190 |
@ media screen and (min-width: 786px) { /* 香風研究室 786px 以上 */ #primary { text-align: left; } body { background: #fff url('images/bg010_03.gif'); } body.custom-background-empty, body.custom-background-default, body.custom-background-white { margin: 0 auto; max-width: 1200px; border: 1px solid #000; } #page { background-color: #fffacd; } |
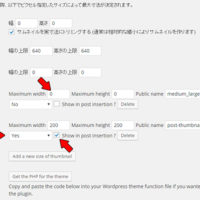
<画面(大)用>
結果、上記のCSSでうまくいきました。以下、多少補足説明。
326行 スマホでも背景色が欲しいので、クリーム色
2168行 これがブレークポイント切り替え条項
2172行 PC画面では、文字揃え等はスマホの中央揃えから左揃えに戻す
2176行 草色パターンの背景はPCでのみ表示されればよい
2183行 ページは画面の中央に配置する
2184行 画面の大きなデバイスで見てもページの大きさは1200pxを限度とする
2185行 ページの端に1px幅の黒線を引いてハッキリさせる
2188行 「body」背景がクリーム色から草色パターンに変わったので、ここでクリーム色塗り
*CSSの行番号は、記載量により変わるので目安です。
*CSSの2168行、@ mediaの間のスペースは無いものとして、読み替えて下さい。
固定フロントページ
WordPressには「固定フロントページ」という機能があって、好きな内容で作った固定ページをトップページに設定できるようです。現に既に作った固定ページを設定し、アドレスバーにマイURLを打ち込めば、最初の画面にそのページが表示されます。
でも、オリジナルテンプレートを用いて作った固定ページをトップページに設定すると、いっしょに固定ページのタイトルも表示されてしまうのです。タイトルを空欄にして表示させると、タイトル文字は消えますが、タイトルを飾っていた枠などは消えてくれません。
トップページ専用としてタイトルを読み込まないテンプレートに改造する手もありますが、オリジナルテンプレートは、中央部のメインエリアに挿入できるテキストウィジェットを持っているので、固定ページの内容をこのテキスト入力窓にコピペしてやれば用が足ります。
上の「カスタマイズ」写真は、そのようにして作ったトップページです。
ちょっと長くなりましたので、1日目は各種設定が終わったところでペンを置き、次回に続きます。
スポンサーリンク
- 投稿タグ
- ウェブ