いよいよトップページで弄ってみたいところも最後になりました。今回は、タイトル表示を行うヘッダー部を少し触ってみたいと思います。
本記事は、レスポンシブ対応テンプレートを使っての、既存ホームページ改造体験日記(その6)となります。
テンプレートは、「テンプレートキング」さんの「会社案内系ベーシックデザインC02」を使わせていただいてます。なお、直接このページにいらした閲覧者様には、初回記事からご覧いただけるとうれしいです。
スポンサーリンク
ヘッダー部の表示
オリジナルテンプレートでのタイトルは、タイプ文字でもロゴ画像でも受け付けてくれますが、ここではロゴ画像を貼り付けています。ですから、そのままであれば、スマホ画面およびPC画面では下の画像のように表示されますね。
スマホ画面はシンプルなこのままが好みですけど、PC画面ではちょっとさびしい気がします。右領域に問合わせ窓や電話番号表示もないので、なおさらですね。
うーん、どうしましょうか? 背景画像を入れて、ロゴタイトルおよびサイト説明文を中央に配置したヘッダーデザインにすることにしましょう。
背景画像の挿入
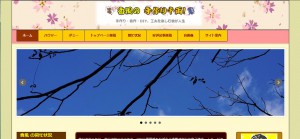
作業を終えたPC版のヘッダーは、左のとおりです。
背景画像は小さなパターン画像をタイルのように敷き詰めるやり方もありますが、ロゴタイトルの背景を白色にしたかったので桜の花びら模様の1枚絵としました。
大きさは、1200px×150px。仕上がりを見ると、縦寸法は120pxぐらいでよかったかもしれません。
挿入場所のクラス名は、ソースコードから判断すると「site-header-area」になります。記述は下のようにしました。「top-bg.gif」が花びら画像のファイル名、「background-size」は、レスポンシブ対応のプロパティです。
|
1 2 3 4 |
.site-header-area { background: url("images/top-bg.gif") no-repeat scroll center center transparent; background-size: auto; } |
<背景画像の挿入>
で、これをPC版で表示したいのですから、ブレークポイント指定行の後段に貼り付けます。はい、これでヘッダーエリアに背景が表示されました。
なお、以降のCSSの変更も全てブレークポイント指定行の後段にて行います。
ロゴタイトルの移動と大きさ戻し
次は、ロゴタイトルを中央表示にします。
もともとスマホ画面では中央に表示されていたのですから、わざわざPC画面のために左揃えにしているはずです。この部分を外せば中央表示に戻るはずです。
クラス名(セレクタ)が長いので記載省略しますが、後段に記載してある左下のコメントアウトしている部分を全部削除すればOKです。
左寄せの命令は「float」、その他は余白調整です。
そのほか、ここでのロゴタイトルに限った話なのですが、実はロゴタイトルの横幅は400pxで作ってあります。それをオリジナルテンプレートの仕様が300pxに縮めて表示しているのです。
PC版画面では、少しでも大きく映したいので、表示サイズを400pxに戻します。右下のCSS文を後段に追加しました(「手作り千両!」に限った話ですのでご参考)。
|
1 2 3 4 5 6 7 8 9 10 |
/* .header-title-only .site-title-img, */ /* .header-title-only .site-title, */ /* .header-title-area .site-title-img, */ /* .header-title-area .site-title { */ /* margin-right: 15px; */ /* margin-right: 1.5rem; */ /* margin-bottom: 5px; */ /* margin-bottom: 0.5rem; */ /* float: left; */ /* } */ |
<左寄せ無効>
|
1 2 3 4 5 |
.header-title-only .site-title-img a img, .header-title-only .site-title-img { /* サイズ戻し */ max-width: 400px; width: 400px; } |
<画像サイズ戻し>
サイト説明文の調整
サイト説明文も、ロゴタイトルの下側中央に、そして文字を大きく、太くします。
中央配置にするには、左下に示すように「text-align」行を消します。大きさ・太さは右下のように「font-size」「font-weight」を追記します。
|
1 2 3 4 5 6 7 |
.header-title-only { border: none; /* text-align: left; */ padding: 20px 0; padding: 2rem 0; width: 100%; } |
<左寄せ無効>
|
1 2 3 4 5 6 7 8 |
.header-title-only .site-description, .header-title-area .site-description { padding-top: 13px; padding-top: 1.3rem; font-size: 1.5rem; font-weight: bold; line-height: normal; } |
<文字サイズ・太さ>
感想
何回かに分けて書きなぐった拙い体験記、お付き合いいただいき、どうもありがとうございました。
実際に肌で感じることにより、おぼろげながらレスポンシブ対応ホームページというものが見えてきたように思います。
メディアクエリと言うんだそうですが、表示された画面環境に応じて適用するスタイルを切り替える機能。この機能を利用して各デバイスに適したCSSを書いていく。
文章のようなインライン要素は、画面の幅に応じて勝手に改行されていくので、これはよし。横に並んだブロック要素は画面に入りきれなくなると順に下に落ちていく。
最小寸法をスマホの320px程度とし、それ以上の画面サイズで、どの画面で見ても美しく見せるにはどうデザインすればよいか。
また、ささやかな経験なれど直感するのは、tableのような表現法に対応するのは難しそう・・・等々。
このあと、勉強のしがいがありそうな世界ですね。
スポンサーリンク
- 投稿タグ
- ウェブ